Why does it matter? It doesn't. I spent hours to come up with this solution, and self-taught some Java to myself along the process. Answers like these are too good not to be shared here. Well, that and you get a fixed size for your date field, something that might help you shape your template in your own way.
Step 1:
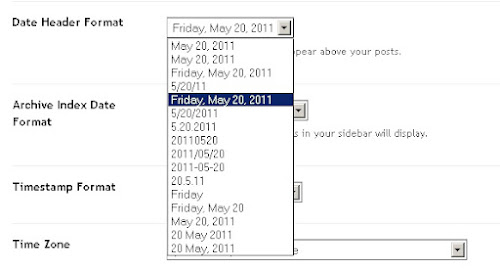
Make sure you're using the right Date format.
If you're using the old Blogger Interface: Go to Dashboard - Settings - Formatting - Date Header Format - Choose the fifth option from the drop down menu - Save Settings.
If you're using the old Blogger Interface: Go to Dashboard - Settings - Language and formatting - Date Header Format - Choose the fifth option from the drop down menu - Save Settings.
Make sure you're using the right Date format.
If you're using the old Blogger Interface: Go to Dashboard - Settings - Formatting - Date Header Format - Choose the fifth option from the drop down menu - Save Settings.
If you're using the old Blogger Interface: Go to Dashboard - Settings - Language and formatting - Date Header Format - Choose the fifth option from the drop down menu - Save Settings.
Step 2:
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates' -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates' -
Find and delete the following tag:
The right tag to be deleted, in place (might be different in your template)
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates' -
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates' -
Find and delete the following tag:
<data:post.dateHeader/>If you find the same tag twice in the same template, ignore the one that has the word 'mobile' anywhere around it.
The right tag to be deleted, in place (might be different in your template)
Step 3:
Paste the following lines in place of the deleted tag above:
Paste the following lines in place of the deleted tag above:
<script type="text/javascript">var str='<data:post.dateHeader/>';var southerns=str.split(" ");var day=southerns[0].split("");var month=southerns[1].split("");document.write(day[0] + day[1] + day[2] +"," + " " + month[0] + month[1] + month[2] + " " + southerns[2] + " " + southerns[3]);</script>
The code in place:That will be all folks. Cheers and God bless.






Hi,
ReplyDeleteI use for formating this form :
Month, data, year example : september 23 2012.
For this i use this imagine :
http://www.reboot.ro/wp-content/themes/universe/images/calendar.png
I want to place the month in top, data in the body of picture and year at the bottom... its work for short month like march, july, june..etc but for long months like september its show really awufulll....so how i can for example instead september write sept ?
Or instead januare write jan etc...?
Hi there,
DeleteThe tutorial in this page does exactly what you're asking, but it's gonna need a complete overhaul to split them into three. It seems like you're using a custom template. Have you tried contacting your template's author for help?