What will you do when nature pays a visit, with guests like praying mantis and Attacus Atlas? Take the forsaken camera and snap the lens out of it.Unbelievably I was bewildered by this sudden visit from these critters which is rather amusingly weird. I mean I'm staying in an apartment which is basically located in a rather developed area, so this uncanny approach from nature’s guest is awesome.
Southern Listeners
Loading
Thanks to Greenlava for this cool gadget. Get yours here
Tuesday, November 30, 2010
When Nature Pays A Visit
What will you do when nature pays a visit, with guests like praying mantis and Attacus Atlas? Take the forsaken camera and snap the lens out of it.Unbelievably I was bewildered by this sudden visit from these critters which is rather amusingly weird. I mean I'm staying in an apartment which is basically located in a rather developed area, so this uncanny approach from nature’s guest is awesome.
Saturday, November 27, 2010
Blogger Floating Footer
Have you ever seen a toolbar or a footer that kinda floats on your screen and remains there even when you scroll around the page? For example, like this one I have here in my test blog:
This one is real easy to do. In this tutorial, you will learn how to float your footer. I have used Awesome Inc template since it comes with a nice footer on its own. So I just had to modify it a little. I wont be discussing on how you can decorate your footer before floating it. That is totally up to you. You can place an image, text, widget, attribute or anything there, that's irrelevant to this tutorial. So, go to Template Designer or look for some tutorials on how you can do that first. When you have a satisfactory footer, come back here and see how you can make it float in one easy step!
This one is real easy to do. In this tutorial, you will learn how to float your footer. I have used Awesome Inc template since it comes with a nice footer on its own. So I just had to modify it a little. I wont be discussing on how you can decorate your footer before floating it. That is totally up to you. You can place an image, text, widget, attribute or anything there, that's irrelevant to this tutorial. So, go to Template Designer or look for some tutorials on how you can do that first. When you have a satisfactory footer, come back here and see how you can make it float in one easy step!
Friday, November 26, 2010
Open Blogger Links in New Tabs
Here's a quick and easy one. For all I know, you might have all kinds of reasons as to why you want to have your links to open in new tabs. If I had to guess, I'd say you want your readers to keep exploring/crawling your blog while always having a chance of going back to the the referring page (where they came from).
You have a higher chance of keeping your readers in your blog if your blog pages are opened in multiple tabs. If all your links open in a single tab, how many of your readers will actually hit the 'back' button to go back to your main page and check your other posts and links? When you make your links open in a new tab, you force your readers to somehow go back to your main page.
All reasons aside, here's how you can do it.
You have a higher chance of keeping your readers in your blog if your blog pages are opened in multiple tabs. If all your links open in a single tab, how many of your readers will actually hit the 'back' button to go back to your main page and check your other posts and links? When you make your links open in a new tab, you force your readers to somehow go back to your main page.
All reasons aside, here's how you can do it.
Thursday, November 25, 2010
IDs and Classes for Beginners
Initially, I wrote this on another tutorial. But I think it is generic enough to be on its own post. This is a non-technical explanation about IDs and classes made execlusively for beginners. Here I am copying and pasting what I wrote on one of my other posts.
Remove Space between Blogger Posts
I have just written a tutorial on how you can reduce space between Blogger gadgets. I guess I might as well write a tutorial on this one, since you have to address the elements in this one in a slightly different manner. How different one might ask. Most gadgets are unique, so normally they have their own IDs. However, it is difficult to find an ID for your post structures since post structures are identified using classes. Please refer to this post on a brief note about IDs and Classes.
Remove Space between Gadgets in Blogger Sidebar
Here's a popular question: "How do I remove spaces between gadgets on my sidebar?" I have seen this question being asked many times that I think a proper straight-forward tutorial is needed for this matter for future references. One might want to remove spaces between gadgets for various reasons. A common one is to use a picture gadget as a title, so the picture gadget needs to be really close with the next gadget to serve as a title. If you're interested in reducing space between your blog posts, see this tutorial instead.
Wednesday, November 24, 2010
We Have Gone to SouthernSpeakers.net
SouthernSpeakers has gone custom-domain! You can access this blog at southernspeakers.net now. You don't have to update your existing bookmarks/feeds as you will be automatically redirected to this new domain. At first, Internet Explorer showed a white background instead of a black one when other browsers were okay with the transition. Funny how a browser can act differently when it comes to handling a simple redirection. Must be something to do with its 'advanced state-of-the-art' renderer. But it's nothing a simple CSS code won't fix. A strong !important attribute made this blog stays black in all browsers. If you notice any problems at all, do notify me.
By the way, I have lots of tutorials coming on. If you have anything in mind that you think is possible to be achieved but you're not sure how to do it, please leave a comment anywhere in this blog and I will try my best to write a tutorial for it. Thanks for dropping by.
By the way, I have lots of tutorials coming on. If you have anything in mind that you think is possible to be achieved but you're not sure how to do it, please leave a comment anywhere in this blog and I will try my best to write a tutorial for it. Thanks for dropping by.
Sunday, November 21, 2010
Resize Blogger Post Image
I have been wanting to write a post on this for quite some time now. I have written a tutorial on how you can control the target size of an image when you click on it. This tutorial uses the same idea. When you upload an image to Blogger, you can resize them by clicking on the image once. But you are only allowed to choose between Small, Medium, Large, Extra Large and Original sizes. What if you want a custom size that is not defined by any of these selectable sizes? Sometimes, you have to make your post images really small to line up few images in a line.
You can easily adjust the size of your image to fit whatever size that you want it to be. See this image for example. I have adjusted the size of this image to fit the width of my main posting area, with some room to breathe at either sides of the image.
You can easily adjust the size of your image to fit whatever size that you want it to be. See this image for example. I have adjusted the size of this image to fit the width of my main posting area, with some room to breathe at either sides of the image.
Saturday, November 20, 2010
Remove Blogger Static Page Titles
When you click on a Pages Gadget link to view your static page, there will be two title texts on the same page. One is the default static page title, and another one is the link from your Pages gadget. It looks ugly, and many users would want this page titles to be removed.
Friday, November 19, 2010
Upload Multiple Pictures with Blogger's Updated Editor
This might be an old news for many of you, but there are plenty of users out there who are not aware that Blogger allows you to upload multiple pictures at one go with its Updated Editor. I have uploaded 98+ images at one time, so I am not really sure what's the maximum number of images that you can upload at a single go. In this tutorial, you will learn how to switch to the Updated Editor, and upload multiple pictures at a single go. So this is not a tweak, more like a walkthrough.
Reposition Blogger Header Image
Previously I have written a tutorial on how you can resize your Blogger's header image. Here's the sequel to that tutorial, how to reposition your Blogger header image. As usual, there isn't a straight forward method to align/reposition Blogger's header image. Most users would want their images to be in the center, and some prefer either on the left or the right depending to the layout of their templates. It goes without saying that there are more than one way in which you can do this. In this tutorial, you will learn how to place your header at an exact location of your choice.
Monday, November 15, 2010
Add Border in Blogger Posts
I have recently added border in all of my tutorial posts to isolate the different steps involved. This gives me the advantage of creating a sub-post-like content. Not only it improves the readability of my blog, it actually adds a little bit to the cosmetic aspect too.You might want to add borders in your posts (emphasize on 'in', as opposed to 'around') for various reasons. You can style it however you want, by giving it different colors, sizes, and styles. Here's an example of what you will achieve at the end of this tutorial.
I've added a border around this portion of my post to isolate this content from my other contents.
It does look good too, and it is extremely simply to add!
Sunday, November 14, 2010
Beware of Phishing Emails
Just a moment ago, I received this email from some A-Hole. It looks so convincing as if it has been sent by the Google team itself. This is what the email says:
For optimum service from Gmail and ensured security, your Google product needs to be verified.
Verify
Please keep this email for your records, as it contains an important verification code that you may need should you ever encounter problems or forget your password.
The Gmail Team.
Verification code: 4afdae6a-4011e5b1-8daf8de186
Verify
Please keep this email for your records, as it contains an important verification code that you may need should you ever encounter problems or forget your password.
The Gmail Team.
Verification code: 4afdae6a-4011e5b1-8daf8de186
Make Blogger Posts Open in New Tabs
By default, when you click on a post's link, the post page will load on the current tab/window itself. There are lots of reasons on why you might want your posts to open in new tabs. I won't be discussing what these reasons are (because currently my idle mind can't think of any!), I'm just gonna cut to the chase and show you how.
In this tutorial, I will be using Simple Template by Josh Peterson. It should work with other templates as well, but I can't guarantee on those heavily moded ones. The method remains the same though. If you can grasp the idea, you can apply this simple tweak to your template as well no matter how different it is.
In this tutorial, I will be using Simple Template by Josh Peterson. It should work with other templates as well, but I can't guarantee on those heavily moded ones. The method remains the same though. If you can grasp the idea, you can apply this simple tweak to your template as well no matter how different it is.
Saturday, November 13, 2010
Resize Blogger Header Image
Blogger does not provide you an easy way to resize your header image. Imagine how troublesome it is to get your image's dimensions to be perfect before you can actually upload it to Blogger. But usually we face a less-than-ideal case. So we'll be left with only one option, to resize our original image and then re-upload them.
In this tutorial, I will share with you 2 methods on how you can resize your image directly by tweaking some code without having to resize your original image and reupload this image to Blogger. Of course, you can always opt to resize your image (using MS Paint, Photoshop or online image resizing websites like http://www.resizeyourimage.com/) and then reupload your image to Blogger. But it's always more convenient to just change a number or two and see an instant change in your header's image.
UPDATE: If you're a beginner, check this link out instead.
In this tutorial, I will share with you 2 methods on how you can resize your image directly by tweaking some code without having to resize your original image and reupload this image to Blogger. Of course, you can always opt to resize your image (using MS Paint, Photoshop or online image resizing websites like http://www.resizeyourimage.com/) and then reupload your image to Blogger. But it's always more convenient to just change a number or two and see an instant change in your header's image.
UPDATE: If you're a beginner, check this link out instead.
Friday, November 12, 2010
Identify Blogger Gadget ID
Identifying Blogger's gadget (or element) ID is important when it comes to tweaking your blog. This is because most Blogger tweaks involves CSS styling (emphasize on 'most'). In order for you to style an element using CSS code, you'd have to address that element first. And it will not be possible if you do not know the element's ID or class.
Here comes another question, what is an ID and what is a Class? This question tangential to what is being discussed in this tutorial, but for the sake of simplicity, you'd only have to know that an ID is a unique identifier used to address ONE specific element in a page, whereas a class is an identifier that can be used to address few elements as whole. All 'built-in' gadgets in Blogger can be addressed using IDs. So knowing an element's ID will allow you to apply CSS styling on it. Common tweaks that are applied to these gadgets are margin-reduction, repositioning, resizing and even hiding an element completely from a given page.
In this tutorial, I will share with you two methods on how you can identify your Blogger's elements' IDs. The first one is a straight-forward method, recommended for beginners. The second method is also straight-forward, but you'd have to install an add-on for it. Opt for the second one if you're gonna be finding out your element's IDs or classes frequently.
Here comes another question, what is an ID and what is a Class? This question tangential to what is being discussed in this tutorial, but for the sake of simplicity, you'd only have to know that an ID is a unique identifier used to address ONE specific element in a page, whereas a class is an identifier that can be used to address few elements as whole. All 'built-in' gadgets in Blogger can be addressed using IDs. So knowing an element's ID will allow you to apply CSS styling on it. Common tweaks that are applied to these gadgets are margin-reduction, repositioning, resizing and even hiding an element completely from a given page.
In this tutorial, I will share with you two methods on how you can identify your Blogger's elements' IDs. The first one is a straight-forward method, recommended for beginners. The second method is also straight-forward, but you'd have to install an add-on for it. Opt for the second one if you're gonna be finding out your element's IDs or classes frequently.
Tuesday, November 9, 2010
Jump to a Content Anywhere in a Page
Here's another one. Have you ever wondered how to create a jump-to-content action when you click on something from a table of contents? For example, there maybe a list of links named alphabetically from 'A' to 'Z'. When you click on 'Y' for example, your browser will jump to the contents in 'Y', saving you from the trouble of scrolling down all the way towards the bottom of the page. Here's a simple example:
Monday, November 8, 2010
Blogger Margin Fix
When it comes to tweaking your blog, sometimes you will find some of your page elements being shifted away from its original desired position. And most of the times you wouldn't find an easy fix for this. This tends to happen when you are hiding an element from your page. As a result, some gap is resulted at the place where the element was supposed to be, causing a distorted look.
In this tutorial, you will learn a simple trick on how to 'pull' a page element towards a certain direction using CSS code. I wanted to include this tweak in my previous tutorial, when I was writing on how to hide an annoying tag that would appear in label pages. Then again, I thought it'd be better if this tweak has it's own page as well. So here it is.
In this tutorial, you will learn a simple trick on how to 'pull' a page element towards a certain direction using CSS code. I wanted to include this tweak in my previous tutorial, when I was writing on how to hide an annoying tag that would appear in label pages. Then again, I thought it'd be better if this tweak has it's own page as well. So here it is.
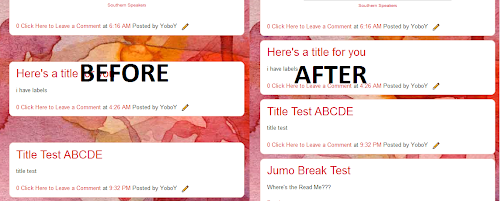
Remove "Showing newest posts with label..." Tag
When a label page is loaded, and if this page could not accommodate all of the labeled posts in a sinlge page (where you'd have to click 'Older Posts' to see previous posts), you'd be greeted with an annoying tag that that reads:
If you are familiar with my previous tutorials, you would have seen a way to remove this tag. But I think this method deserves a dedicated tutorial for itself since it is a famous query when it comes to blog-tweaking.
In this tutorial, you will learn a very simple way to remove this annoying tag. Moreover, you will learn a way to fix the page margin as removing the label tag will create a gap in your page (in certain templates).
"Showing newest posts with label <label>. Show older posts"
If you are familiar with my previous tutorials, you would have seen a way to remove this tag. But I think this method deserves a dedicated tutorial for itself since it is a famous query when it comes to blog-tweaking.
In this tutorial, you will learn a very simple way to remove this annoying tag. Moreover, you will learn a way to fix the page margin as removing the label tag will create a gap in your page (in certain templates).
Wednesday, November 3, 2010
Blogger Thumbnail Gallery
I have been wanting to post a tutorial on this for quite some time now. In this tutorial, you will learn how to arrange images in a thumbnail-gallery-like-format. That means, your images will be close to each other, making a 2x2 or any other dimension that you define. Here's an example of what you will achieve:
Subscribe to:
Posts (Atom)