 |
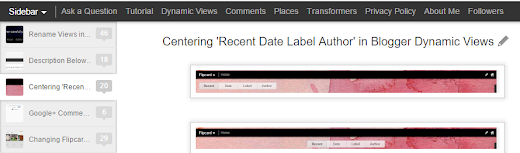
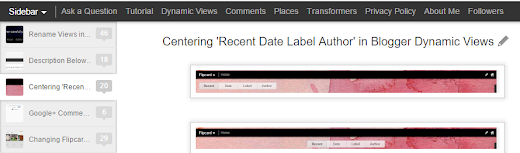
| Before |
 |
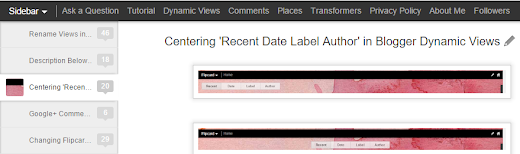
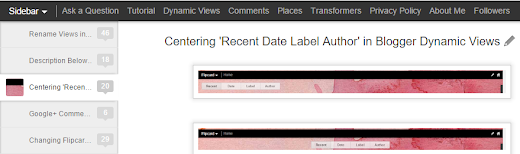
| After |
Sidebar view, by default, shows all thumbnails for the posts that it can locate a thumbnail for. If you're looking for a way to disable the thumbnail for all the posts that is not being viewed (that is, the posts that are not being read), here's a quick way to get this done.
Go to Dashboard --> Template --> Customize --> Advanced --> Add CSS --> paste the following code --> Press enter after the last character of the last line } --> Apply to Blog.
.sidebar .item.hentry .thumbnail{
display: none !important;
}
.sidebar .item.hentry.selected .thumbnail{
display: block !important;
}




Thank you very much for sharing the best code that will be helpful for us to get the thumbnails of only selected posts.
ReplyDeleteEmma Charlotte | TheAcademicPapers.co.uk