 |
| Before |
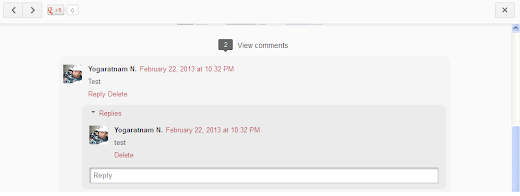
 |
| After |
Step 1:
Go to Template Designer - Advanced - Add CSS - paste the following code - Press enter after the last character of the last line } - Apply to Blog.
Go to Template Designer - Advanced - Add CSS - paste the following code - Press enter after the last character of the last line } - Apply to Blog.
.blogger-comments .comments-content, .ss{
background-color: #272626 !important;
color: white !important;
}
.blogger-comments .comments-content .comment-replies, .ss{
background-color: #3C3939 !important;
color: white !important;
}
.blogger-comments .comments-content .user, .blogger-comments .comments-content .user a, .ss{
color: yellow !important;
}
.comments-content a{
color: #009EB8;
}
Customizations
Note: To change a color, replace either the color-words (eg: white, yellow) or the hex tags (eg: #272626, #3C3939) in the code above according to the table below. You can either use simple color text such as 'red', 'green' 'blue' etc, or, you can generate your own hex color tag if you prefer to use a specific color.
Note: To change a color, replace either the color-words (eg: white, yellow) or the hex tags (eg: #272626, #3C3939) in the code above according to the table below. You can either use simple color text such as 'red', 'green' 'blue' etc, or, you can generate your own hex color tag if you prefer to use a specific color.
| Main Comment Background Color | Replace '#272626' in Line 2 to that of your preferred color. |
| Main Comment Text Color | Replace 'white' in Line 3 to that of your preferred color. |
| Threaded Comment Background Color | Replace '#3C3939' in Line 6 to that of your preferred color. |
| Threaded Comment Text Color | Replace 'white' in Line 7 to that of your preferred color. |
| Profile Name Color | Replace 'yellow' in Line 10 to that of your preferred color. |
| Comment Link Color | Replace '#009EB8' in Line 13 to that of your preferred color. To leave it at your blog's default link color, replace '#009EB8' with 'default' instead. |


Comment box not displays on my blog: http://plowtech.blogspot.com . Help me!
ReplyDeleteHi there,
DeleteI can't view your blog. Looks like it has been removed?
Sorry! Check this : http://tamilgclone.blogspot.com/
DeleteHi there,
DeleteHave you checked if comments are enabled in your global blog settings? Go to Dashboard - Settings - Posts and Comments - Comment Location - Embedded.
Also, see if your post setting is blocking the comment forms. Edit on of your posts, and on the Compose view, you should see a side dock that says 'Post Options'. See if comment is enabled there.
Let me know how it goes.
Yes. I checked it. Embedded option and Allow Comments option are active! I think Comment form blocked in my template. I cloned this template from Google blog. Also I couldn't see comment form on their website. Now they stopped using this dynamic style template and They reverted to normal templates. Too difficult to edit my dynamic template in HTML view. Because it has compiled script!!
DeleteI tried with Disqus comment box. It displays on blog loading. After page loaded box removes from page. disqus_thread is id of DIV section. If you can, help me to display it!
DeleteDisqus comment can't be integrated to the usual Dynamic templates just of yet. I'm not quite sure about your template. In any case, to quickly test if the problem is what your blog or your template, try switching to another template (after proper backup) and see if the comment is enabled by default without any settings change.
DeleteYoga ..pls help....
ReplyDeleteI have attactched a photo and code.....the header of the blog is really messed...
https://docs.google.com/file/d/0B7fmQxyEJLnKWmhkRkgtMlBGY2M/edit?usp=sharing
https://docs.google.com/file/d/0B7fmQxyEJLnKNVVFNTh0SXhTUTA/edit?usp=sharing
Hi Dileep,
DeleteI've seen your site at http://dileepworld.blogspot.in/ and it seems like your header bar is showing fine. Have you got it fixed? Or am I looking at the wrong thing?
Thanks so much for looking into it..i go through your previous posts and made it working...thanks....
DeleteHello. I would leave everything the same as the default and change only the color of the text. Thank you very much
ReplyDeleteSimply replace the attributes with 'default' if you wanna keep it at its default color. Cheers :)
Deleteok thanks;)
DeleteNo problem :)
DeleteOn my blog today:
ReplyDelete"If you're on blogger - Yogi is God"
Cheers :)!!!
You mean, 'Yoga'? :) Thanks!
DeleteHello. Sorry OOT.
ReplyDeleteCan u explain me to show Gadget-dock @ my own template??
thx
Are you using a Dynamic template? What's your blog's address?
DeleteSorry for the late reply.
I have a somewhat unrelated question.
ReplyDeleteThis is the blog section of my photography website:
http://www.onesummerdayphoto.com/search
Why is the text for the first (topmost/most recent) post displaying under the picture rather than next to it, as it should be? Could you help, please?
Also,why isn't there a "read more" link for the Feb 28 post, and what can I do to fix this?
Thank you very much in advance :)
Hi 1SD,
DeleteOne of the code that you've added must have been causing this. If I were you, I'd remove all the code and re-add them one by one to see which one is the culprit. I tried looking into your custom code to see if there's anything fishy, but your code is repeating itself several times, making it very long for me to analyse. I've prepared a counter code instead, which should fix things:
#lead{
padding: 0px !important;
}
I could see a 'Read more' link for your post:
http://img818.imageshack.us/img818/5154/20130305235826capture.png
Cheers :)
There's no "read more" for the other post from this same day- the International Wedding post :(
ReplyDeleteI'm not sure what the problem is, but if I were to look for a clue, I really need you to take care of the repeating codes, as it's making it impossible to see what's causing what in your template.
DeleteCheers..
PS: I just tried the counter-code, and it worked!! Thank you so much :D
ReplyDeleteMy blog wouldn't look half as good without you- I've been a silent fan for a long time. Thanks!
Yoga I changed my blog widgets bar position from left to right everything is ok but when i click on category widget nothing happens, no category is shown.
ReplyDeletehttp://htcpico.blogspot.in
Thank you for you help in advance.
Hi Doom Don,
DeleteBlogger has been making lots of changes to the gadget dock, and I find it hard to keep up with all the non-transparent changes that they've been making. That is why the code to change the side of the dock isn't compatible for some particular gadgets. If you find yourself in this situation, I suggest you to revert the dock back to its original position until things get a little stable.
Cheers..
hey. is not work in my blog.. check: http://kumapink.blogspot.com
ReplyDeleteHi Liza,
DeleteThe tutorial above is for Dynamic View templates only, while you're using an Awesome Inc template.
If you could tell what exactly you're trying to do, maybe I could be a better help. In any case, see if this helps:
http://www.southernspeakers.net/2012/01/change-blogger-comment-font-size-and.html
Cheers :)
Dear Yoga,
ReplyDeleteCompletely off-topic, but I found no reference to this in your blog...
Are you aware of a gadget that enable the readers to print a post in a clean form, i.e. without the decorations of the blog, as if the post was written in a paper format or something similar?...
Thanks,
Ofer.
Hi Ofer,
DeleteI'm not aware of such gadget. But if you want to access a post at its purest form, you're essentially seeking for its feed. You can access a blog's feed by adding some lines at the back of its url (http://southernspeakers.net/feeds/posts/default?alt=rss), and you might wanna use Firefox for this purpose.
Cheers,
Yoga..
I was actually thinking of a more elaborated (decorations-free) form rather than simpler... Thanks anyway,
DeleteOfer.
This is how it works.. When you refer to a blog post, you'll see two different styling - one that is available in the post itself, and another one that is applied by the template. When you view a post's feed, you're seeing the post in its purest form, without any styling from the template. Changing the styling within the post is similar to altering the content itself. You might as well copy and paste it in Ms Word to alter it.
DeleteCheers..
Hi Yoga,
ReplyDeleteMy question is not related to this post, but I'm asking it anyways :)
I was wondering if it's possible to change the font of the description text below images? I went trough my blog's HTML, but I couldn't find the code that changes the image description font.
Br, Kata
Hi Kata,
DeleteEach blog is unique, and whether or not it is possible depends largely on the kinda template you're using. What's your blog's address?
How can I resize the width of my posts?
ReplyDeleteHi Bert,
DeleteSorry for the late reply. Somehow your email got buried with one of my other read emails.
Anyways, it is not a good idea to set a static width for your post, as it depends on the dimension of the screen your page is being viewed at (everyone has different screen sizes). You will only end up breaking up your template when it is viewed on some other machine.
Hi,
ReplyDeleteI'm using the simple template.
-Kata
It'll be much easier if I could just have a look at your blog - instead of setting up one myself.
DeleteHi Yoga,
ReplyDeleteOh sorry, you can find the address of my blog at my profile.
Thank you so much for your help! :)
Right.. So this is the CSS that you'll need. Go to Template Designer - Advanced - Add CSS - paste the following code - Press enter after the last character of the last line } - Apply to Blog.
Delete.tr-caption{
font-family: 'Gabriela', serif;
}
But that is not all. Depending on the choice of font, you might have to an extra line to your template's HTML. It goes without saying that your choice of font must be from Google's Web Fonts. See if the font that you want is supported, and let me know if you need further guides on adding the HTML line to your template.
Hello. In my horizontal bar of my blog (www.inter club acquaviva.blogspot.com) would add a new menu. And 'possible? thanks;)
ReplyDeleteHi Francesco,
DeleteHave you tried adding the 'Pages' gadget?
But you know what I mean bad. Currently on my horizontal bar (www.interclubacquaviva.blogspot.com) there are two pop-up menu. I would like to add a third. I hope I was clear. thanks;)
ReplyDeleteOh okay.. I get you now.. Unfortunately, we cant add a third menu to your tab bar..
DeleteHi Yoga,
ReplyDeleteThat code worked perfectly, thank you so much!! :)
Br, Kata
Hey, I loved your blog, it helped me a lot.
ReplyDeleteBut I have a question, is there a way to do anything like a merge between Classic and Sidebar Dynamic Views? As, to put the left column from Sidebar to the Classic, or to put pages or infinite scroll from Classic to Sidebar?
Sorry if I'm not being clear.
Thank you very much.
Hey there,
DeleteUnfortunately, a tweak like that would require structural changes - which is impossible at the moment.
Ok then, at least it's good to know, I was tired of searching. xD
DeleteThanks.
hey, this tutorial is awesome.
ReplyDeletei still have one problem: i changed the colors like i wanted to, but what is yellow in your example (line 10) appears in the same color as the one in line 13. but i want different colors. do you have an idea?
thx, julia
Hi Julia,
DeleteLet me have a look. Do you have a link I can refer to?
Hiya! Sorry this is off-topic but I wanted to post it on a post that didn't have too many comments so you could find it easier.
ReplyDeleteOkay, so I recently just made it so all links on my blog open in a new tab by searching for the < head > tag and then pasting this below it: < base target='_blank'/ >
It works but I want to know if I can make it so it only works on links that are in my post bodies. Not my post titles or comment links or my pages list or my labels list. Just the links I specifically post. Thanks in advance!
Hi Sheesh,
DeleteThe only way I can think off (besides looking for a javascript that might/might-not do the trick) is to modify your links when you publish your post. Switch to the 'HTML' view, and look for your post links. Typically, it looks like this:
<a href="http://www.southernspeakers.net/">Voices From South V2.0</a>
All you need to do is to add the 'target=_blank' tag, to make it look like this:
<a href="http://www.southernspeakers.net" target='_blank'>Voices From South V2.0</a>
Cheers :)
But I don't have that "a href" stuff in my template!
DeleteI never mentioned anything about your template. I'm referring to the HTML view of your POST editor.
DeleteDashboard - Post - Edit (one at a time) - HTML - you should find your post links there.
DeleteHi. I followed all of these instructions, but the comments are still the same as they were before: very hard to read. here is my blog:
ReplyDeletewww.lacqueristhebestmedicine.com
Thank you!
And I changed my code to this, btw:
ReplyDelete.blogger-comments .comments-content, .ss{
background-color: #FCDFF !important;
color: #7D2252 !important;
}
.blogger-comments .comments-content .comment-replies, .ss{
background-color: #FCDDFF !important;
color: #7D2252 !important;
}
.blogger-comments .comments-content .user, .blogger-comments .comments-content .user a, .ss{
color: 7D2252 !important;
}
.comments-content a{
color: #C25283;
}
Hi Ariel,
DeleteThe tweak above is for Dynamic View templates only, whereas you're using a Travel template. Check out the following link on how you can customize the comments in your template:
http://www.southernspeakers.net/2012/01/change-blogger-comment-font-size-and.html
If you're looking for something specific, let me know and I'll see if I can cook up some code for you.
Cheers :)
I have searched your entire blog but I am not able to find a way to limit the number of post on the home page of Bloggers Classic Dynamic views
ReplyDeleteIt is not possible to limit the number of posts in Dynamic View templates, as it is not made to load posts by quantity. It's kinda link a continuous flow of feed, on prompt.
DeleteHi there, Apologizes if this was already answered but I have found your blog only days ago and am truly happy for that :) I do understand that you talk here about the comment box on Dynamic views but is there a way to change the background of any post? Thanks much & regards from Manhattan/Nyc.
ReplyDeleteHey,
DeleteSee if this is what you're looking for:
http://www.southernspeakers.net/2011/09/change-bloggers-dynamic-view-background.html
Cheers :)
Hi,
ReplyDeleteI'm trying to do two things in Dynamic views comments section and unable to figure out.
1. Load more than 50 comments (currently this seems to be the limit)
2. Move the "load more" button above the comment form (referred to your another post and it doesn't work on dynamic views)
I'm not sure if we can change the loading behavior, but if it doesn't load more than 50 comments it sounds like we have a serious bug. Can you point me to one of your posts where this is happening?
DeleteHi Yoga,
ReplyDeleteI am happy t have just found your blog. I have already adopted some great helps here. But relative to the present topic, I have tried it several times / ways and still have the same comment box. I'd like it to be a grey background with dark lettering. Here's what I entered:
.blogger-comments .comments-content, .ss{
background-color: #BDBCBC !important;
color: #383838 !important;
}
.blogger-comments .comments-content .comment-replies, .ss{
background-color: #BDBCBC !important;
color: #383838 !important;
}
.blogger-comments .comments-content .user, .blogger-comments .comments-content .user a, .ss{
color: default !important;
}
.comments-content a{
color: default;
}
My blog is at http://www.carlastrozzieri.com/
Can you point me in the right direction?
BTW--> There's another issue with some, but not all comment boxes not opening completely since I started playing with this.
Cheers, and thanks for the excellent blog. I a sure I will be spending lots of time here in the months to come.
Carla
Hi Yoga,
ReplyDeleteWhile waiting for your reply on my previous post, I noticed that the comments box won't open at all. Number of comments is showing, but won't open. The general setting is set to allow embedded, and the individual posts have commenting enabled. Seems all this started with my failed attempt to change the comment box color, as mentioned previously.
Your assistance is greatly appreciated!
http://www.carlastrozzieri.com/
Hi Carla,
DeleteSorry for the late reply. The comment box needs to be clicked for the comments to show - at least this is the current configuration. It was always showing previously, but Blogger decided to change it - again.
Anyways, it seems like you're using Blogger's new G+ Comment System. Unfortunately, the tweak above is meant for the default comment system, and it will not work with the G+ comment system.
its great tips ...thanks for sharing tips..
ReplyDeleteThanks for your reply.Yoga.The problem with the comment box not opening seems to have worked itself out. It went a little fluey when I tried to apply the comment box color change. Too bad the box color can’t be changed, but it least it can be hidden.
ReplyDeleteThanks again for you informative blog and generous reply.
Is there any way to change the background of the text box that people write their comments in? You know, where it says "Enter your comment..."? I have a dark-themed blog and the white background is so glaring :S
ReplyDeleteSounds possible. What color would you like to change it into? And do you want your fonts to remain the same color?
DeleteI recently applied dynamic template on my blog and it worked well!! It showed up everything Very well!!
ReplyDeleteBut now their seems some problem...now their is no option visible to post comment under posts although commenting option is set as embedded and allowed in post setting as well
second thing header is not showing pages i created whose settings are also interrupted and are set as side links as u depicted in your post!!
third thing is the gadgets like page views,profile,popular posts etc which are available for Dynamic blogger template are also not visible!!
all settings are correct as per my knowledge so im not able to figure out if its browser side problem or some problem from blogger server...or something else!! I tried it from 3 different browsers on my system and its showing up this way...though a distorted version of the actual looks come up when i visit from IE compatibility view!!
as of now...i have removed all customization from template and its still not showing the desired looks!!
please help me as soon as poosible!!
http://www.rtconnected.com
Rahulktyagi4u@gmail.com
Can we bring these discussions to the forum? It'll be easier for me to help your there. Go to Blogger Help Forum and create a discussion there, and let me know its link once it's published.
DeleteI have faced the same situation where I couldn't find post comment and gadgets, although sometimes, they did appear. Please help me: http://ebooks4all22.blogspot.com/. Thank you.
DeleteHi Nhon,
DeleteCheck this post out:
http://www.southernspeakers.net/2013/07/finally-fix-for-blogger-dynamic-view.html
Cheers :)
Is there a way to change the color or background of commenting in full page??
ReplyDeleteI' m afraid not. CSS tweaks that you insert into your template will not be brought forward to your popup comment page, unfortunately.
Deleteoh ok ty :)
Deleteis there any way to change to background of the label,......????
ReplyDeleteWhich label?
DeleteComment box seems to have changed on my blog (kansasbob.com) and I cannot figure out how change the background color. Would like to make it the same as the post background. Any ideas Yoga? -Thanks, Bob
ReplyDeleteHi Bob,
DeleteBad news. The comment box is now wrapped in iframe element - I've had problem tweaking iframe elements for the longest time :(
Thanks anyway Yoga! Hope all is well!
DeleteHi, Thanks for this tweak. Its nice. Also, had one more problem, my text gets wrapped up i.e every line in my blog has fixed length and so a word is shown half on the current line and half on the next line. Any ideas on that ?
ReplyDeletehttp://bloglovershalin.blogspot.in/2013/11/congestion-not-controlled-averted.html
Hi Shalin,
DeleteThis should have been resolved by now. Are you still seeing the issue?
I tried this but had zero success http://hyannah77.blogspot.com/2013/11/november-2013-ipsy-vs-birchbox.html#comment-form What am I doing wrong?
ReplyDeleteHi Hannah,
DeleteThe tutorial above is meant for dynamic templates. If you're trying to remove the black background that you have behind your comments, try adding this to your 'Add CSS' box:
.comments .comment-thread.inline-thread{
background: transparent !important;
}
Cheers!
Yoga I am having 2 problems with my blog and have tried to figure it out to no avail. #1 How do I make the comment section more apparent to the person placing the comment? #2 I keep getting asked why it is so hard to comment and must they jion google or sign anonymous. Thanks in advance for any help you can give http://pinknblueview.blogspot.mx
ReplyDeleteHi Linda,
ReplyDelete1) Being more apparent could mean a lot of things. What exactly do you have in mind? For starters you could make the Comment link bigger with a different color to make it stand out. How does that sound?
2) Any idea what exactly makes it hard for them to place the comments? They could leave a comment as an anonymous or by having logged in to their Google account.
Hello! Please tell me why on the pages of my blog comment form does not display and the buttons of social networks?
ReplyDeletehttp://www.beautiful-girls.biz/p/kak-poznakomitsja-s-devushkoj.html
Last I check these features have been disabled for static pages in DV templates.
DeleteThank you! Turn on no way? And another question: why does my blog loads shows the message "no records found"?
DeleteNope, no way to turn it on in DV templates.
DeleteWhere exactly are you seeing this message? Could you provide me a link to look at?
Thanks for the reply! This message appears in the Snapshot. I found the solution:
Delete#content:empty:after {
display: none;
}
How come all the same, we can make the installation size of the popup window, the size of the browser window? That content is not clipped and compressed for the bottom? Already tried many codes does not work : (
Sorry for my English
Hi Michael,
DeleteI'm not following. Could you describe with a screenshot?
I think there is a common misunderstanding or failure to communicate about these comments widgets. The primary problem for my wife and me is that the Blogger button for the comments is essentially invisible to most of the people who look at our blogs. This is the text, only much brighter and colorful than what’s on the bottom of my blog page.
ReplyDeletePosted by Bud Rudesill at 4:02 PM No comments:
The problem here is that the words, No comments, does not indicate to most people that these words are a button to begin the process of adding a comment. We have pled with people to leave comments and they repeatedly tell us they don’t know how to do it. Even if comments are added, the words just change to 1 comment, 2 comments, etc. budrudesill.blogspot.com and chancewriter.blogspot.com
Yes, it would be nice to customize the form so one could screen the comments, and etc. But that isn’t the overwhelming problem with blogger.
Bud Rudesill
http://snipeshot360.blogspot.com.au/p/news.html
ReplyDeleteit stays white even when i apply the CSS, i am trying to make it transparent and nothing is happening when i change the background customizations to 'transparent'
Hello,
DeleteThe tutorial above is for Dynamic View templates only.
Are you tired of seeking loans and Mortgages,have you been turned down constantly By your banks and other financial institutions,We offer any form of loan to individuals and corporate bodies at low interest rate.If you are interested in taking a loan,feel free to contact us today,we promise to offer you the best services ever.Just give us a try,because a trial will convince you.What are your Financial needs?Do you need a business loan?Do you need a personal loan?Do you want to buy a car?Do you want to refinance?Do you need a mortgage loan?Do you need a huge capital to start off your business proposal or expansion? Have you lost hope and you think there is no way out, and your financial burdens still persists? Contact us (gaincreditloan1@gmail.com )
ReplyDeleteYour Name:...............
Your Country:...............
Your Occupation:...............
Loan Amount Needed:...............
Loan Duration...............
Monthly Income:...............
Your Telephone Number:.....................
Business Plan/Use Of Your Loan:...............
Contact Us At : gaincreditloan1@gmail.com
Phone number :+44-75967-81743 (WhatsApp Only)
ReplyDeletehghgh