Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates'
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates'
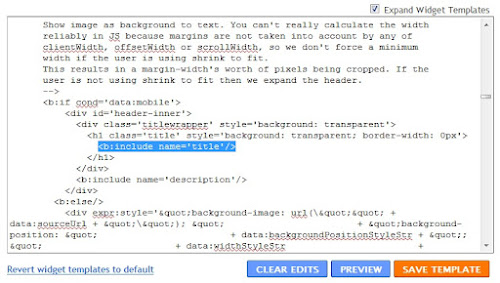
Find for the following line:
The original line in place (all three of them):
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates'
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates'
Find for the following line:
<b:include name='title'/>There will be three places where you'd see this line. You have to make adjustments to all three of them.
The original line in place (all three of them):
Step 2:
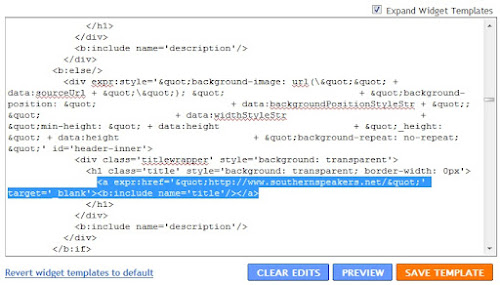
Change all three lines to:
Modified line in place (all three of them):
Change all three lines to:
<a expr:href='"http://www.southernspeakers.net"' target='_blank'><b:include name='title'/></a> _Change the URL to that of yours. Do the same for all three. If you don't want your link to open in a new tab, remove this tag from the line: target='_blank'
Modified line in place (all three of them):
Step 3:
Repeat the same step if you want your description to be linked as well. Find for the following line:
It's just a matter of adding the right link format to your title and description. Have fun!
Repeat the same step if you want your description to be linked as well. Find for the following line:
<b:include name='description'/>Change it to the following:
<a expr:href='"http://www.southernspeakers.net"' target='_blank'><b:include name='description'/></a> _There are 4 lines for description wrapper in total (unlike title wrapper, which had only 3).
It's just a matter of adding the right link format to your title and description. Have fun!









I just tried to do the last bit without turning the blog title into a different link - it totally didn't work! ended up losing my blog title and description!
ReplyDeletehi,
ReplyDeleteI just wanted to add a link to my blog description rather than my blog title, so tried step 3 without doing the rest. It totally failed on me! And when I tried to download my saved template it crashed on me as well, so almost lost my blog in the end! It's back to normal now though.
Maybe you should put a more explicit warning on this page to warn people like me?
Is there a way of just linking the description instead of the title? If so, I'd love to hear how.
@Josh Redman: If it doesn't work, you're totally doing something wrong. Clearly you're jumping between steps here, and you're not following my instructions as it were meant to be.
ReplyDeleteIn step 3, I asked you to 'repeat the same steps'. That means you have to execute step 1 first, in which I asked to back up your template in the very first line. Note that at this point, you've not tried anything suggested in this tutorial yet, so everything should be at its default settings. And if that crashed your machine, something is seriously wrong with your blog.
This tutorial is not dangerous at all, and no warning is needed. Even if something goes bad, I've asked you to backup your template in the very first line, so nothing could go wrong, literally.
And just for the record, it works. Try again and follow the instructions clearly as shown. I'll sum it up for you. Go to Dashboard - Design - Edit HTML - Backup - Check the box next to 'Expand Widget Templates'.
Then find for this:
<b:include name='description'/>
Change it to (change the address in the code below as well):
<a expr:href='"http://www.southernspeakers.net"' target='_blank'><b:include name='description'/></a>
You have to do this four times as there are four <b:include name='description'/>'s in your template.
And click here to see a live demo.
And to play safe, I advise you to create a dummy blog and test all your tweaks there first before attempting on the real deal. It's not like it's dangerous to try this tutorial, just to play safe. Good luck this time.
Hey Yoboy, so I tried this out (thanks for putting this up by the way ;D), but it didn't take.
ReplyDeleteCan I put different address than the blog itself? One that isn't the homepage of that specific blog, but the homepage of the site. The blog (header link) that I'm trying to change is only for archiving, so we don't actually have any posts.
You can view the blog I'm trying to change here: http://www.awardsandcontests.theluvnv.com and I wanted it to go to here: http://www.theluvnv.com
As always, thanks ;) ~RSoup
RSoup: You totally can. Just change this:
ReplyDelete<b:include name='title'/>
To this:
<a expr:href='"http://www.theluvnv.com"' target='_blank'><b:include name='title'/></a>
You have to do this at three different places, it will work. Try it out and see how it goes.
Regards.
I tried this out and it worked perfectly. Thanks so much for the help!
ReplyDelete@Belle: Don't mention it. Have fun hangin' around.
ReplyDeleteCheers.
Thank you for this! One tweak though - as it stands, it opens my blog again in a new tab. Anyway to make it reopen the front page on the same tab rather than open a new one?
ReplyDelete:) Thank you in advance!!
@YK: Sorry for my late reply. I have been away for a couple of days.
ReplyDeleteAnd yes, there is a way to make your front page reopen on the same tab. In step 2 of this tutorial, remove the target='_blank' tag. It should look like this instead:
<a expr:href='"http://www.southernspeakers.net"'><b:include name='title'/></a>
That should do it. Cheers and God bless.
Thank you for your help.
ReplyDeleteAll the best to you and your family for christmas holidays. :)
@Siegfried1155: Hey! Merry Christmas and Happy New Year to you too!
ReplyDeletehi there. not sure if you're still accepting questions/comments here, but I do need some help.
ReplyDeleteI've applied the above and my blog title still doesn't link to where I'd like it to. your steps were very straightforward, so I'm not sure what could have gone wrong. would you please take a quick look at my blog--i would really appreciate it!! www.studiesinstyle.com.
I'm trying to get the blog title (and description) to link the the page that shows all of my posts, not my welcome page. Looking forward to hearing back!
Thanks!
Jen
Hello Jen,
DeleteI see you're using a dynamic view template. We cannot change the link in title for Dynamic View templates, unfortunately. The tweak in the post above is meant for non-dynamic templates.
Darn! Well thank you anyhow :)
DeleteI do have another question: How do I increase the amount of space above my header bar? I'd like for my blog title to fit centered and evenly above the bar with proper spacing.
Thanks so much! You've been so helpful already :)
Hi Jen,
DeleteWe need to adjust the height of your header bar. Do you have a prefered height that you wanna use for your header?
The code for this is a little complicated but here's the link if you wanna give it a try (just remove the line 24 in Step 3).
http://www.southernspeakers.net/2011/10/add-header-in-blogger-dynamic-view.html
The default code in the post above should set your header to 165px. Alternatively, you find this too complicated, just let me know the height that you'd like to use and I'll adjust the code accordingly.
Cheers :)
Excellent! I got it. Thanks so much. You're amazing :)
ReplyDeleteMost welcome! :D
DeleteYou are my HERO. Just thought you should know. =]
ReplyDeleteThanks! :)
DeleteHey Yoboy, I want my header to be a link back to the homepage, only when they are not already on homepage. So which one of them three should I change??
ReplyDeleteHi Deepak,
DeleteThis should be a default behaviour. When you are not on your homepage, your blog title will be automatically hyperlinked to point to your homepage.
Hey I've only got two instances of
ReplyDeleteso I changed them both like you say, but no change my header still routes back to itself,
I'm using dynamic views
Hello Jimy,
DeleteThis is not possible in a DV template.
Sorry, Ignore my last comment. I'm pretty sure I've done this exactly. but I still can't get it. I've got four blogs now, which I'm trying to unite as one fairly seamless experience with the main page being jimysloan.blogspot.com. I think it's going well but I just can't get the other three to divert their title hyperlinks back to this one. The blogs in question are
ReplyDeletehttp://jimysloanblog.blogspot.ca
http://jimysloanprints.blogspot.ca
http://jimysloangallery.blogspot.ca
I think you've given me a hand before and I need some again now. Thanks a lot!
Hello Jimy,
DeleteAny chance the last time around you worked on a non-DV template? Because there's no known way to change the link of the title in DV templates at the moment.
Dawm, Well that answers my question. Thanks! Any change I could disable the title link altogether then? That'd be the next best solution I think.
ReplyDeleteI can think of a way. See if this helps:
Delete.header-bar .title a{
position: relative !important;
z-index: -100 !important;
}
That is Perfect! DV with class, Yes.
Delete