I am sure there are lots of ways to do this. I'm going to write a tutorial on how I do things.The idea behind this tweak is simple, conditional codes. But it is very important for you to know which element you want to apply the conditions on. Check out this brief tutorial first on how you can identify your elements' ID or Classes. To examine the element, I excessively use Firebug. Firebug is a useful Firefox add-on that allows you to examine CSS styling of a certain page element before you style it. As I said before, this is my way of doing it. I know you can find the way to address your page elements by going to your template and usually find it in the widget area, but Firebug saves a lot of time.
So let's get started. In this tutorial, I will apply a text gadget below my header. So by default, this gadget will appear on every single page. But I want it to appear only on the homepage, so here's how.
Step 1:
Find out the class or ID that can be used to address your gadget.
In the Image above, I have used Firebug to inspect my gadget. And my text gadget can be address by the ID 'Text2'.
Find out the class or ID that can be used to address your gadget.
In the Image above, I have used Firebug to inspect my gadget. And my text gadget can be address by the ID 'Text2'.
Step 2:
In this step, we want to prepare our conditional code. First of all, you need to know the class or ID of the element that you want to address. We have already known this from our previous step. To show the text gadget only on our homepage, we should hide the text gadget in every other page except our homepage. This is the code that we will be using:
What the code implies is simple. In layman's term, it says, if the current address of the browser is not same as the address that is defined above in Line1, then execute the following command, which is to hide the element with ID 'Text2'. But if the current address of the browser is equal to the address that is defined in Line1, then do nothing.
So, if you've inserted your blog's URL in the first line, whenever you visit any other page, the element 'Text2' will be hidden. Simple right?
You might also be interested on how to hide a certain element from one particular page alone. Say I want my text gadget to be shown in all the pages, except for my static page. Then this is the command that I will be using:
In this case, the difference is '==' instead of '!=' in the above conditional code. In Layman's term, the code says, if the current address of the browser is same as the address that is defined above in Line1, the execute the following command, which is to hide the page element with ID 'Text2'. Otherwise, do nothing.
So this is how you can show or hide a certain gadget at a certain page. To hide only at one page, use '=='. To show only at one page, use '!='.
Minor note: The gadget above is addressed by its ID instead of class in CSS, so it is written as #Text2 in CSS. Say you want to address other page element, and instead of an ID, it is written class in Firebug, then you gotta use a dot (.) instead of a hash (#), some like this .Text2 in CSS. Usually a gadget is addressed by its ID, so hash (#) will do fine.
In this step, we want to prepare our conditional code. First of all, you need to know the class or ID of the element that you want to address. We have already known this from our previous step. To show the text gadget only on our homepage, we should hide the text gadget in every other page except our homepage. This is the code that we will be using:
<b:if cond='data:blog.url != "http://mylastaddresswasnotsonice.blogspot.com/"'>
<style>
#Text2{
display: none;
}
</style>
</b:if>
What the code implies is simple. In layman's term, it says, if the current address of the browser is not same as the address that is defined above in Line1, then execute the following command, which is to hide the element with ID 'Text2'. But if the current address of the browser is equal to the address that is defined in Line1, then do nothing.
So, if you've inserted your blog's URL in the first line, whenever you visit any other page, the element 'Text2' will be hidden. Simple right?
You might also be interested on how to hide a certain element from one particular page alone. Say I want my text gadget to be shown in all the pages, except for my static page. Then this is the command that I will be using:
<b:if cond='data:blog.url == "http://mylastaddresswasnotsonice.blogspot.com/p/static-page.html"'>
<style>
#Text2{
display: none;
}
</style>
</b:if>
In this case, the difference is '==' instead of '!=' in the above conditional code. In Layman's term, the code says, if the current address of the browser is same as the address that is defined above in Line1, the execute the following command, which is to hide the page element with ID 'Text2'. Otherwise, do nothing.
So this is how you can show or hide a certain gadget at a certain page. To hide only at one page, use '=='. To show only at one page, use '!='.
Minor note: The gadget above is addressed by its ID instead of class in CSS, so it is written as #Text2 in CSS. Say you want to address other page element, and instead of an ID, it is written class in Firebug, then you gotta use a dot (.) instead of a hash (#), some like this .Text2 in CSS. Usually a gadget is addressed by its ID, so hash (#) will do fine.
Step 3:
Now that we have prepared our conditional code, it is time for us to put it into action. But first, back up your template before making any changes. Then access your template's HTML.
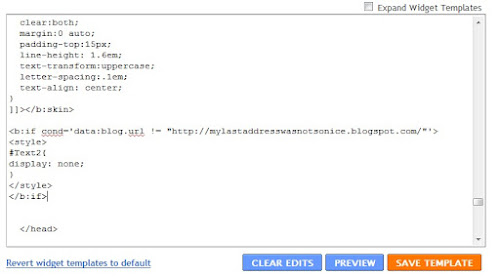
Next, look for the line that says ]]></b:skin>. Paste your conditional code directly below it. Mine looks something like this:
Click on 'Save Template' and voila, your gadget will only show/hide on the page that you define. Happy trying.
Now that we have prepared our conditional code, it is time for us to put it into action. But first, back up your template before making any changes. Then access your template's HTML.
Next, look for the line that says ]]></b:skin>. Paste your conditional code directly below it. Mine looks something like this:
Click on 'Save Template' and voila, your gadget will only show/hide on the page that you define. Happy trying.




This comment has been removed by the author.
ReplyDeleteHey Aires,
ReplyDeleteGlad having you dropping by here. I am aware of the downside, i have used the -ve margin in my previous tutorials :
Virtual Static Page with Selected Posts in it
Blogger Tips: Setting Up Homepage
I was thinking of adding a small note on this. Thanks to you readers will be aware of the fix now :) Cheers bro.
thanks aires!!
ReplyDeletewas able to do! i searched many sites but finally the tutorial paid off! :D thanks again.
kattakhoj.blogspot.com
great info thanks for share..
ReplyDeletecan you tell me it's work to wordpress?
i have digital tablet pc accessories and i want to hide my sidebar if i click spesified page..
Wordpress is more customizable than Blogger. I'm sure it is possible. But I'm pretty sure the method to specify these conditional tags won't be the same as above. I've not used wordpress before so I've not tried it. However, a simple google result yields some promising results, you might want to check it out.
ReplyDeleteHey,
ReplyDeleteYou helped me with this sometime before Christmas, or just after. And I get it, I think I do. But I have now added another sidebar to my blog, on the left side, and it isn't working anymore.
Here's the new question, posted on the old thread, if you want to read: http://www.google.com/support/forum/p/blogger/thread?tid=73fa028e4ec8768f&hl=en&fid=73fa028e4ec8768f00049a9ed533da25
Please help me, so I can get this right. :)
Thanks in advance!
@TT Kove: I've left a reply in your question thread.
ReplyDeleteHi YoboY!
ReplyDeleteThis is really helpful, but:
I have a specific button/widget I want to make visible only on the homepage, and it's in the sidebar. I keep reading thru this (and maybe I'm just dense), but it's not clear to me where to drop the code for the specific widget (you made it very easy to figure out what the code should say, but I'm having a hard time figuring out where it goes).
Suggestions?
TIA!!
@Henry: Hi Henry. The answer is in Step 3. Once you've constructed your conditional code, paste it directly below </b:skin> under Dashboard - Design - Edit HTML. Send me an email if you need further assistance.
ReplyDeleteCheers and God bless.
Thanks so much for this tutorial! I managed to make it work - removing the sidebar from my interior pages. However, now I need to center the remaining content (or widen it) to fill the space left behind. Do you mind sharing advice on that as well? Thanks again, e
ReplyDelete@Elizabeth: Sure thing. You just have to add few extra lines to the conditional code above, but it is totally template-dependant. If you could gimme your blog's address (particularly the address of the page that you want this done), I'll guide you from that point onwards.
ReplyDeleteCheers and God bless.
You're amazing!. Ok. I'm still trying to get this. I confess, I'm reeel new at this.
ReplyDeleteMy template style: Simple
Objective: I want to hide side bar gadgets, on static pages; and use the "space" freed up by the hidden gadgets. I believe this might be same request as Elizabeth Dulemba up there on April13 post.
I tried the following code, from one of your previous posts Dec. 28, 2010), but nothing changed. I must have goofed it up somehow. Home page gadgets still showed up on static page.
Greateful for all your help.
@m.s.g.: If you are asking what I think you're asking, you're in luck as I've been meaning to publish a post on this topic this week. It's up now, check it out:
ReplyDeleteRemove Blogger Sidebar and Maximize Main Width on Selected Pages
Cheers and God bless.
Hello, I am attempting to remove sidebars from all pages except the home page. I have tried a numerous amount of codes in different locations with no avail. Could you please help me. www.Custo-Minz.com (please let me know what other information is needed). I can provide my code if you would like.
ReplyDelete@Custo-Minz: Refer to this tutorial:
ReplyDeleteRemove Blogger Sidebar and Maximize Main Width on Selected Pages
This is the code that you're looking for:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
#sidebar1, #sidebar2 {
display: none !important;
}
</style>
</b:if>
hello YoboY, having a massive problem trying to remove the sidebar from a specific page on my blog.
ReplyDeletehttp://www.fluffnutsportstrading.com
on the page titled Trading Store i want to get rid of the sidebars both left and right completely because as i am sure you are aware the aStore from amazon is too wide for posting area.
If i could just do it on this page that would be ideal but have been trying for ages.
Any help greatly received...oh...and keep up the good work.
Regards
Fluffnut
@Fliffnut: Ahead of ya. I've published a post on this before. Check it out:
ReplyDeleteRemove Blogger Sidebar and Maximize Main Width on Selected Pages
Cheers.
If I want to do this for a number of widgets, do I repeat the whole thing for each one or can I just make a list of them within the code that we have here?
ReplyDelete@GJE: For a given page, you can group all the CSS together, as such:
ReplyDelete<b:if cond='data:blog.url != "http://mylastaddresswasnotsonice.blogspot.com/"'>
<style>
#Text2{
display: none;
}
#HTML4{
display: none;
}
</style>
</b:if>
You need to specify at least one conditional tag for a given page.
Cheers and God bless.
Hi,
ReplyDeleteI can't find the required "skin" code in the HTML.
I did find one instance of "skin" and inserted your code after it but it didn't work. It was probably not the right location. How do I find the right location?
Thanks
Yes. I placed it after the second one. It had no effect.
ReplyDelete@Bob: There should be two 'skin' instances, one is <b:skin>, and theother one is </b:skin>. You need to look for the second one. The best way to look for it is by pressing CTRL+F on your keyboard to invoke the search function on your browser, and then the rest is self-explanatory.
ReplyDelete@Bob: Let me have a look at your blog. Let me know your blog's address, and what element you are trying to hide from what page.
ReplyDeleteMy blog is http://www.beachildagain.com.
ReplyDeleteI am trying to hide the long bloglist that is near the bottom in the center. I only want it on Current Reviews page.
Thanks
@Bob: I can't quite see what went wrong. Try this:
ReplyDelete1) Delete the previous code that you've inserted.
2) Look for ]]></b:skin>, and paste the following code directly below it.
<b:if cond='data:blog.url != "http://www.beachildagain.com/2010/08/current-reviews.html"'>
<style>
#BlogList1{
display: none !important;
}
</style>
</b:if>
I found the problem:
ReplyDeleteI typed #Bloglist1
should have been #BlogList1
Thank you for the program and your help
@Bob: Good eyes! Funny what the littlest error capable of doing.
ReplyDeleteHi YoboY,
ReplyDeleteHow do I display a gadget on the posts of a selected label only and not on any other page or static pages in blogger?
I mean, say I have a label 'music' and I want to display a particular gadget, say 'Text1', on all the posts under that label. The gadget should appear on the url '/search/label/Music' as well as on all the pages individually that have the 'music' label.
Btw, you have helped me to build the site. Thanks for all the help.
@Ranjan: This is an interesting question. I believe it can be done, but it is not something that I can share in comments. In a week or two, if I find the time, I promise I'll publish a tutorial on this to answer your question. Stay tuned.
ReplyDeleteSure, thanks. Btw, I have seen a blog which has this option. - progressiveproselytizing.blogspot.com. If you click 'Geopolitics and war' you can see the particular gadget.
ReplyDeleteThanks for the prompt reply again.
hello, you have no idea how incredibly helpful you've been to me in my design process thus far, so thanks! I wanted to know if on a stand alone page (say for instance one titled "artwork") can I make my right side bar hidden. Essentially I want to edit the format of my stand alone pages to be blank except for the blog body (my posts). is that possible?
ReplyDeletewww.youareair.blogspot.com --my blog
See if this is what you're looking for :)
DeleteRemove Blogger Sidebar and Maximize Main Width on Selected Pages
Cheers.
thanks very helpful! also how do i make certain posts present on specific stand alone pages. say for instance my "photos" static page. do i need to label the post? or is there a code?
ReplyDeleteYou can only publish 1 post to 1 static page. But you can use labels to group a number of posts. See the link below:
DeletePublish Post in Blogger Static Pages
Okay, I'm stuck up with this.. I want the Blog Posts widget (found in Layout) to appear on a page other than the homepage. I tried using your above technique, but the code is:
ReplyDeleteI want that widget to appear on another page; not the home page. Is it possible to do so?
The HTML you posted in your comment didnt make it. But to answer your question, it is very much possible. You should have something like this:
Delete<b:if cond='data:blog.url != "http://mylastaddresswasnotsonice.blogspot.com/"'>
<style>
#XXXXXXXX{
display: none;
}
</style>
</b:if>
In the code above, replace XXX with your gadget ID. And the blog's address with your PAGE's address. Another thing. If your blog address ends with .in, don't use this in the code above. Use the original blogspot.com address. What's your blog's address anyways?
Here's my website: free-techs.blogspot.com
ReplyDeleteWhat I wanna do is to remove the entire part where posts are displayed, and put it on some other page. How do I do it so?
Here's the code: (excluding the spaces)
< b: widget id = ' Blog1 ' locked = ' true ' title = ' Blog Posts ' type=' Blog ' >
If you're looking for ways to turn your homepage into a welcome page, see if this post helps:
DeleteSetting Up Homepage
You save my life... ahem! my blog. I read many sites about this tips but they can't explain in detailed. my blog can be modified because your teaching. Thanks buddy. ^ ^
ReplyDeleteHi Autoin,
DeleteDon't mention it. Glad to be of help! :)
Cheers..
hiiiiiiii, how are you Yoga ?
ReplyDeleteI want to remove share buttons and the footer background from my home page. Is it possible ?
blogenia.blogspot.com
Hi Lucy,
DeleteThis should do it:
.post-share-buttons{
display: none !important;
}
.post-footer{
background: transparent !important;
border-bottom: 0px !important;
}
Cheers :)
thanks for your prompt reply but I want to remove share buttons from the home page only.
DeleteOh right..
DeleteGo to Dashboard - Template - Backup/Restore - Download Full Template - Close. Then go to Dashboard - Template - Edit HTML - Find for </b:skin> - Paste the following directly below </b:skin
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style>
.post-share-buttons{
display: none !important;
}
.post-footer{
background: transparent !important;
border-bottom: 0px !important;
}
</style>
</b:if>
Cheers..
It worked! thanks. But after adding the code my blog layout is messed up now i can not see the edit button on the header & the pages tab.
Deleteone more question, when i am using linkwithin then it is still showing in the home page, why so?
Hi Lucy,
DeleteCan you check if your template is still messed up when you remove the code?
Hi Yoga,
DeleteI have changed the template and now its fine. Currently i am using this to hide footer from pages-
! your html cannot be accepted ? why
oh, leave it, but when using linkwithin then it is not hiding it.
Hi Lucy,
DeleteI'll have to look at your template when your linkwithin is on. Do you have a dummy blog where you can replicate this issue and get back to me? Or better yet, you could turn on Linkwithin in your main blog itself and let me know when it is back on, so that I can have a look.
Cheers :)
hi yoga,
DeleteI have got the solution for linkwithin. Thanks
Could you please have a look at my blog and suggest me something. :)
That's great Lucy. And yes, sure, I'll be happy to. What would you like me to look into in your blog in particular?
Deletehi yoga,
Deleteyou sounds very supportive.
Here are some questions-
1. How is my blog design?
2. Any suggestions about blog gadgets?
3. How to get good alexa rank?
4. Is it possible to get the adsense approval with blogspot?
Hi Lucy,
Delete1. Your blog is simple and easy to read - I like that in blogs. If I were you that only that I'd have changed is the padding in your posts - I'd add some gap between the border and the content/title, But hey, that's just me.
2. I see your Follow by Email and G+ follow gadget, that's good. It'll be easier for your readers to navigate to your previous posts if your Archive gadget were there.
3. Keep posting, and keep posting regularly. But take it from me, unless you're a full-time Blogger, getting a good Alexa rank is not entirely exciting once you're where you wanted to be..
4. Yes, of course :) It's easier to get your Adsense application approved if your blog is several months old, with a decent traffic/audience, and most importantly, constant and frequent post updates.
Thanks for the quick answers Yoga.
DeleteEven i was thinking about the gap between the post title and border. Hope you have the solution :)
Hi Lucy,
DeleteThis should do:
.post.hentry{
padding: 10px !important;
}
Cheers :)
Hi Yoga,
DeleteIt worked for me. Thanks :)
One more question-
Is it possible to remove the "Read More" link ?
Might not be a good idea if you ask me, but here you go:
Delete.jump-link{
display: none !important;
}
But someone told me that too much links in the home page effects the blog rank. Is it correct?
DeleteQuite the opposite actually, in my experience. But hey, there really isn't an exact science to page ranks - they keep changing the algorithms (panda - penguin - mockingbirds), and this is just Google (Yahoo, Bing and the others have their own algo). What determines the rank now might not be the decisive factor in the future. But you can safely assume that the traffic that you get to your blog will be a huge factor in deciding your page rank - and you'd want to make your blog as easy as possible to be navigated. Basically, you'd want users to stay in your blog for as long as possible, and for that, it'll be best to have links to your posts as much as possible (but not too much that it becomes absurd, if you know what I mean).. Then again, try experimenting. That's the best way to find out.
Deletehmmm, i think i can believe you on this.. :)
Deletehi yoga,
Deletewhat do you think about intense debate? Can we implement it in blogger?
The reason for this question is my blog followers doesn't comment on my blog and i think intense debate will encourage them for comments.
I'm not much of a third-party comment fan. I prefer to stick with Blogger's comment system (not the G+ one). I have not actually tried implementing ID in Blogger, but I'd think it is possible. I've seen Disqus comment being integrating in Blogger so I don't see why ID won't work.
DeleteHi Yoga!
ReplyDeleteI'm having sort of the same problem as Lucy with LinkWithin. I just want to hide it on the home page, but show it on the posts. Yet, when I apply the code to the template, nothing happens.
I changed the URL on line 1, and the gadget ID on line 3, and placed the code below the ]]> line. Are you able to guess what I may be doing wrong?
Thanks!
Hi Zaira,
DeleteWhat's your blog's address?
Hi, is it possible to have signika font(post title) for blogger blog?
ReplyDeleteYou mean this one -> https://www.google.com/fonts/specimen/Signika ?
DeleteYeap, sure. Here's something to start you off:
http://www.southernspeakers.net/2013/05/google-web-font-in-blogger-dynamic-view.html
Tutorial yang sangat powerfull,
ReplyDeleteThese make it a lot easier for you to carry along since you don?t have to grab three or more gadgets just to take advantage of the function of each.
ReplyDeleteshowboxdownloadsapp.com